დიზაინ სისტემა – პასუხი ქაოსზე
დიზაინ სისტემა – პასუხი ქაოსზე

დიზაინ სისტემა – ესაა ის, რაც აუცილებლად ჭირდება ბრენდს.
- არა.
აბა ვის ჭირდება დიზაინ სისტემა?
- არსებული დიზაინ სისტემების მიხედვით თუ ვიმსჯელებთ (https://enonic.com/blog/top-12-design-systems ამ ლინკზე შეგიძლიათ გაეცნოთ რამდენიმე სანიმუშო წარმომადგენელს) ძირითადად გიგანტ კომპანიებს. არც ესაა სწორი, მაგრამ რესურსის ქონა დიზაინ სისტემის შექმნისთვის ხშირად გადამწყვეტ როლს თამაშობს.
ბოლოს და ბოლოს, ვის ჭირდება დიზაინ სისტმა?
- ყველას, ვისაც ვირტუალურ სივრცეში (მაინც) დალაგებული ცხოვრება უნდა.
 დიზაინ სისტემა, ბრენდის საჭიროებებიდან გამომდინარე, მოიცავს რაოდენობაში ვარირებად საფეხურს, მაგრამ არსებობს დიზაინ სისტემის შექმნის 11 ძირითადი ნაბიჯი.
დიზაინ სისტემა, ბრენდის საჭიროებებიდან გამომდინარე, მოიცავს რაოდენობაში ვარირებად საფეხურს, მაგრამ არსებობს დიზაინ სისტემის შექმნის 11 ძირითადი ნაბიჯი.
ნაბიჯი 1 – თავმოყრა
- არსებული ელემენტების ინვენტარიზაცია;
- დასქრინე ყველაფერი არსებული დიზაინ პატერნებიდან და მოუყარე თავი ერთად, რომ ნათლად დაინახოთ მათ შორის არსებული განსხვავებები და უზუსტობები;
- შეამოწმე და განიხილე კოდი დეველოპერებთან ერთად, რომ შეიქმნას წარმოდგენა front-end კოდირების არქიტექტურაზე, შეესაბამება ის რაიმე სტანდარტს და აქვს სისტემური სახე თუ ქაოტურია;
- თუ აქვს მას გარკვეული სისტემური სახე გადაწყვიტე მოიხმარ თუ არა კოდირების ამ სისტემას სამომავლოდ თუ ჩამოაყალიბებ ახალს;
ფერთა ინვენტარიზაცია:
დიზაინ სისტემისთვის ტიპიური შეუსაბამობა ხშირად ფერთა პალიტრაა.
- გააკეთე ყველა გამოყენებული ფერის სია.
- დაადგინე ადგილების/ელემენტების რაოდენობა სადაც გამოყენებულია ცალკეული ფერი.
დიდ პროექტებში ტიპოგრაფია სწრაფად შეიძლება გახდეს უმართავი, საჭიროა შეიკრას ყველა შრიფტი და ზომა, რაც კი გამოყენებულა დიზაინ პროდუქტებში.
- ჩაინიშნე ყველა უზუსტობა. შეარჩიე შრიფტ(ებ)ი და ტექსტის ზომის ზრდის სიტემა;;
- შექმენი სხვადასხვა ზომის ტექსტის გამოყენების პრინციპი;
- გაიარე ტიპოგრაფიის ზომის დეტალები დეველოპერებთან ერთად, რომ მათი იმპლემენტაცია არ გადაიქცეს პრობლემად;
აიქონების ინვენტარიზაცია:
- მოახდინე ყველა სხვადასხვა სტილის აიქონის იდენტიფიცირება;
- ჩაინიშნე შეუსაბამობები;
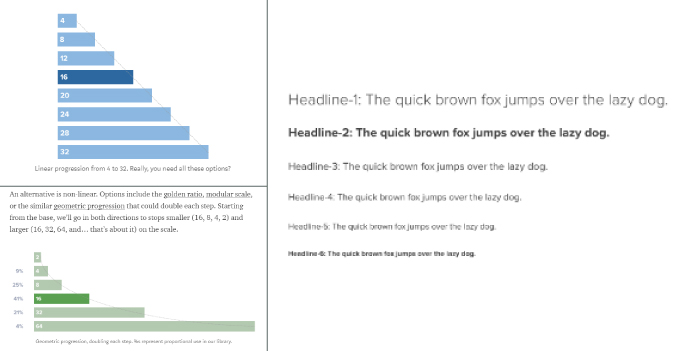
დაშორებების და სივრცეების ინვენტარიზაცია
- შეადგინე ყველა გამოყენებულ გრიდს და ობიექტებს შორის არსებული დაშორებების სია, რომ დაინახო უზუსტობები და გამარტივდეს ახალი პრინციპის შექმნა.
ნაბიჯი 2 – მიიღე ორგანიზაციული შესყიდვა
სისტემაზე მუშაობის დაწყებამდე საჭიროა მთელი გუნდის მხარდაჭერა
- წარუდგინე ინტერფეისის ინვენტარიზაციის პროცესი მთელ კომპანიას.
- აჩვენე ძირითადი უზუსტობები ყველა კატეგორიიდან.
- რატომ შეიძლება იყოს ეს უზუსტობები მომხმარებელზე ნეგატიური გავლენის მომხდენი.
- წარადგინე დიზაინ სისტემა როგორც გამოწვევაზე პასუხი.
- განმარტე რომ დიზაინ სისტემა ხანგრძლივი პროცესია და მასზე სამუშაოდ საჭირო იქნება მულტიდისციპლინური გუნდის შექმნა.
- მიიღე მთელი კომპანიისგან პასუხი – კი.
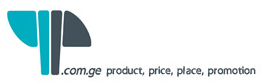
ნაბიჯი 3 – შექმენი გუნდი დიზაინ სისტემაზე სამუშაოდ
პირველ ნაბიჯში ნახსენები თავმოყრა შესაძლებელია გააკეთოს ერთმა ადამიანმა, შემდეგი სამუშაოებისთვის კი საჭიროა გუნდი.
- განსაზღვრე ყველა უნარი, რაც დაგჭირდება გუნდის წევრებისგან დიზაინ სისტემაზე სამუშაოდ;
- განსაზღვრე ყველა უნარი, რომელიც საჭირო იქნება მომავალში დიზაინ სისტემის გამართულად სამუშაოდ;
- მოძებნე ადამიანები აუცილებელი უნარებით;
- დააზუსტე გუნდის წევრების როლები და გადაწყვეტილების მიღების პროცესი;
- გადაწყვიტე სპრინტის ხანგრძლივობა;
- გადაწყვიტე როდის უნდა შეხვდეს გუნდი დასაგეგმად და პოსტ-სპრინტ შეხვედრებისთვის;
ნაბიჯი 4 – წესების და პრინციპების ჩამოყალიბება
პირველ სპრინტამდე შეკრიბეთ გუნდი და იმსჯელეთ ყველაზე მნიშვნელოვან გადაწყვეტილებებზე, რომლებიც მიღებულ უნდა იქნას პროცესის დასაწყებად. როდესაც ყველა პრობლემისთვის მოიძებნება გამოსავალი, დარწმუნდით რომ მთელ კომპანიას ესმის თუ სად ხართ და რას ეჭიდებით.
- გადაწყვიტე, იწყებთ ნულიდან თუ არსებული პროდუქტი ხდება დიზაინ სისტემის შექმნის ამოსავალი წერტილი;
- გადაწყვიტე, უკვე არსებული ტექნოლოგიებით წახვალთ თუ დანერგავთ ახალს;
- გადაწყვიტე, როგორ სისტემას გამოიყენებთ სამუშაოს შესასრულებლად: იმუშავებთ, როგორც ერთი გუნდი ერთ პროდუქტზე თუ რამდენიმე გუნდი პროდუქტის სხვადასხვა დეტალებზე;
- ჩამოაყალიბეთ რა არის თქვენი სისტემის KPI;
- გაუკეთე ფორმულირება სისტემის პრინციპებს;
- გააცანით ძირითადი გადაწყვეტილებები, წესები და პრინციპები კომპანიას;
ნაბიჯი 5 – ფერთა პალიტრა დიზაინ სისტემისთვის
ფერი დიზაინ სისტემის ყველა ნაწილზე ახდენს გავლენას და პირველ რიგში მათი მოწესრიგებაა საჭირო.
- გამოყავით ძირითადი ფერები;
- დაადგინეთ რომელი ფერები ასოცირდება ბრენდთან და ამ პალიტრიდან რომელია ყველაზე კომფორტული UI-ში გამოსაყენებლად;
- დაარქვით სახელები ფერებს, მაგ: ძირითადი მწვანე;
- დაადგინეთ დამხმარე ფერების პალიტრა;
- შეამოწმეთ არსებულ UI-ში;
- მოახდინეთ ფერთა პალიტრის იმპლემენტაცია პროგრამულ ენაში;
- შეამოწმეთ როგორ აისახება ინტერფეისში;
- გადაამოწმეთ კონტრასტები ვებ კონტენტის თვალმისაწვდომობის გაიდლაინში (WCAG);
- მოახდინეთ ფერთა პალიტრის პრეზენტაცია დიზაინერებთან;
- დიზაინერებმა შეაფასონ ფერთა პალიტრა და საჭიროების შემთხვევაში შეიტანონ ცვლილებები;
- დაამტკიცეთ ფერთა პალიტრა;
- თუ იყენებთ ფერთა დასახელების სხვადასხვა ვარიაციებს, მიეცით მათ დოკუმენტის სახე და შეიტანეთ ის დიზაინ სისტემის დოკუმენტში;
- გადაეცით ფერთა პალიტრა პორდუქტის დიზაინერებს მათთვის გამართული ფორმით;
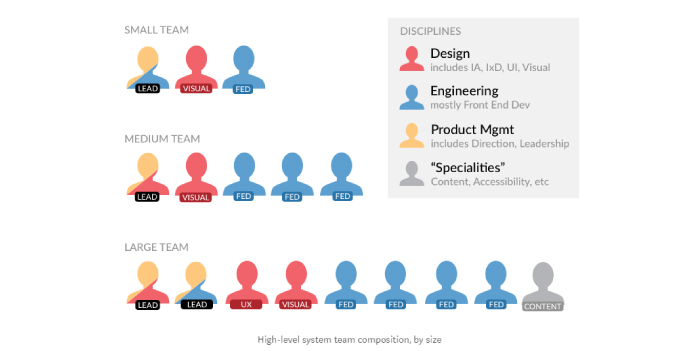
ნაბიჯი 6 – ტიპოგრაფია
ფერთა პალიტრის შემდეგ, დიზაინ სისტემის ყველა დეტალზე ყველაზე დიდ გავლენას ტიპოგრაფია ახდენს.
ტიპოგრაფიის ნაწილში მხოლოდ შრიფტის არჩევა ვერ მოგცემთ სასურველ შედეგს, უნდა განისაზღვროს როგორც შრიფტ(ებ)ი, ასევე მათი ზომა, წონა, კონტრასტი, იერარქია და ეს ყველაფერი უნდა ერგებოდეს ყველა პროდუქტს.
- შეიმუშავეთ ან აარჩიეთ მისაღები შრიფტ(ებ)ი;
- შეიმუშავეთ ან აირჩიეთ მათი ზრდის სისტემა;
- გამორიცხე არსებული შრიფტის ზომებიდან ზედმეტი ზომები;
- დაარქვი ყველა საფეხურს ნათელი და თანმიმდევრულ სახელი;
- შეამოწმეთ შრიფტების ზრდის სისტემა ინტერფეისში და გაუკეთეთ იმპლემენტაცია პროგრამულ ენაში;
- დაამტკიცეთ შრიფტ(ებ)ი, მათი ზრდის სისტემა და სტილისტური სახეები;
- შეიტანე დიზაინ სისტემის დოკუმენტში;
ნაბიჯი 7 – იკონოგრაფია და მისი დანერგვა
იკონოგრაფია ვიზუალური მეტყველების ერთ-ერთი ძირითადი ნაწილია. მათი სტილი თანხვედრაში უნდა მოდიოდეს დიზაინ სისტემის ყველა სხვა დეტალთან და ეხმარებოდეს მომხმარებელს მარტივად გამოიყენოს პროდუქტი.
- გადაწყვიტეთ იტოვებთ თუ არა არსებული ბიბლიოთეკიდან რამეს თუ ქმნით ახალს;
- შეათანხმეთ გუნდთან იკონოგრაფიის დიზაინ სისტემაში იმპლემენტაციის რომელ მეთოდს გამოიყენებთ;
- მოახდინეთ იკონოგრაფიის იმპლემენტაცია სატესტო სერვერზე და შეამოწმე;
- დაასრულე აიქონების ბიბლიოთეკა და შეიტანე დიზაინ სისტემის დოკუმენტში;
- მიაწოდე დიზაინერებს აიქონების ბიბლიოთეკა მათთვის მისაღები ფორმით;
ნაბიჯი 8 – სხვადასხვა სტილისტური ელემენტების სტანდარტიზაცია
გრიდების ჩამოყალიბება, სივრცის დეფინიცია დიზაინში და სხვა ძირითადი სტილისტური დეტალების ჩამოყალიბება. ეს პროცესი მიმდინარეობს ისევე, როგორც ფერთა პალიტრის, ტიპოგრაფიის და იკონოგრაფიის შემუშავების ნაწილი:
- დარწმუნდი რომ სისტემის ყველა ნაწილი აგვარებს იმ პრობლემას, რომელიც ინვენტარიზაციის ნაწილშია თავმოყრილი;
- ყველა ცვლილება, იმპლემენტაციამდე მოწმდება ტესტ სერვერზე;
- ტესტირების პროცესში ჩართულები არიან პროდუქტის დიზაინერები;
- დიზაინ სისტემის დასრულებული ნაწილი ხდება დიზაინ სისტემის დოკუმენტის ნაწილი;
- სისტემის ყველა ნაწილი უნდა იყოს ადვილად ხელმისაწვდომი იმ პროდუქტებში, რომლებსაც პროდუქტის დიზაინერები იყენებენ (მაგ. Adobe XD);
ნაბიჯი 9 – დიზაინ სისტემის პირველი ნიმუშის შექმნა
როდესაც ყველა ზევით ჩამოთვლილი ნაბიჯი შექმნილი, შემოწმებული და დამტკიცებულია, იწყება დიზაინ სისტემის პირველი ნიმუშის შექმნა. ეს არის ამოცანა, რომელსაც დასასრული არ აქვს. დიზაინ სისტემაზე მუშაობის დაწყებამდე კარგად უნდა გესმოდეთ რომ მისი შექმნა და დახვეწა მუდმივი პროცესია.
- შექმენით ან აირჩიეთ დიზაინ სისტემის გასაშვებად საუკეთესო არქიტექტურა. არსებული სტრუქტურებიდან ყველაზე პოპულარული ატომური დიზაინია;
- აირჩიეთ ერთი დეტალი, რომელზეც იმუშავებ 1 სპრინტის განმავლობაში (მაგ. ღილაკი);
- დარწმუნდით რომ იყენებთ სწორ ფერს, შრიფტს, აიქონს და ა.შ. უზუსტობის შემთხვევაში შეიტანეთ ცვლილებები;
- განიხილეთ კოდი და დარწმუნდი რომ არსებულის იმპლემენტაცია შესაძლებელია დიზაინ სისტემის ნებისმიერ ნაწილში;
- კიდევ ერთხელ გადახედეთ კოდს, დარწმუნდი რომ კოდირების ყველა სტანდარტი დაცულია. უზუსტობების შემთხვევაში შეიტანე ცვლილებები;
- კოდი გადაამოწმებინე დიზაინ სისტემაზე მომუშავე დიზაინერებს და დეველოპერებს;
- გაიარე მათთან კონსულტაცია და საჭიროების შემთხვევაში შეიტანეთ ცვლილებები მათი უკუკავშირის მიხედვით;
- გაუკეთეთ იმპლემენტაცია სატესტო სერვერზე და კვლავ შეამოწმებინე ის დიზაინერებს და დეველოპერებს;
- დაასრულე ერთ სპრინტში დაგეგმილ დეტალზე მუშაობა და შეიტანე ის დიზაინ სისტემის დოკუმენტში;
ნაბიჯი 10 – სპრინტ რეტროსპექტივა
გაუკეთე ორგანიზება დიზაინ სისტემის სპრინტების 15-30 წუთიან რეგულარულ რეტროსპექტივას.
კითხვები გუნდში განსახილველად:
- რა გავაკეთეთ კარგად?
- რა ვისწავლეთ?
- რა უნდა გავაკეთოთ სხვანაირად შემდეგში?
- რა შეიძლება დაგვეხმაროს იმაში, რომ შემდეგში უფრო ნაყოფიერები ვიყოთ, როგორც გუნდი?
ინდივიდუალური კითხვები:
- როგორ გაართვი თავი სპრინტს?
- რა აღმოჩნდა შენი ყველაზე დიდი დაბრკოლება?
- რომ შეგეძლოს ერთი რამის შეცვლა რა იქნებოდა ეს?
- რა იყო ის, რაც არ გაძინებდა ღამით?
ნაბიჯი 11 – დასკვნა
დადგა დრო დიზაინ სისტემის გასაშვებად.
დაიმახსოვრეთ რომ ეს მხოლოდ დასაწყისია.
დიზაინ სისტემა პროცესია, ამიტომაც ის ყოველთვის მზად არის და ამავდროულად არასდროსაა დასრულებული.
როგორც ნეითან კურტისი იტყოდა: „დიზაინ სისტემა არაა პროექტი, ისაა პროდუქტი, რომელიც ემსახურება სხვა პროდუქტებს.“
მომზადებულია UXPin-ის დიზაინ სისტემაზე მუშაობის პროცესის მიხედვით.